|
Всем известен пример — мигаем светодиодом на 13 порту. С этого начинали все, кто работал с Arduino. Сегодня мы рассмотрим пример немного посложнее. Мы будем управлять светодиодом через локальную сеть, используя Ethernet shield. Идея очень проста — с помощью Arduino в браузере пользователя мы выводим форму с элементами управления, которые позволяют или включать или отключать светодиод.

Что нам понадобится:
1. Arduino, или другой аналог.
2. Ethernet shield.
3. Библиотеки для работы скрипта. Библиотека Ethernet — входит в состав arduino-0018 и библиотека WString.
4. Светодиод и резистор с рассчитанным сопротивлением.
Библиотека Ethernet — отвечает за работу нашего Ethernet shield. С помощью этой библиотеки мы присвоим нашей плате IP адрес и создадим web-сервер для управления.
Библиотека WString — отвечает за извлечения данных из запроса HTTP по которому передаются данные формы управления.
Внимание! Arduino использует цифровые порты 10, 11, 12 и 13 для обмена информацией с модулем Ethernet shield, и они не могут использоваться для других целей. Подключать светодиод без ограничивающего резистора не рекомендуется. Весь монтаж проводить на обесточенной плате.
Приступаем к работе:
1. По характеристикам светодиода рассчитываем резистор для включения светодиода в схему.
2. Подключаем к Arduino модуль Ethernet shield, устанавливаем светодиод в 4 пин, подключаем USB и Ethernet кабель к плате.
3. Загружаем скетч в Arduino.
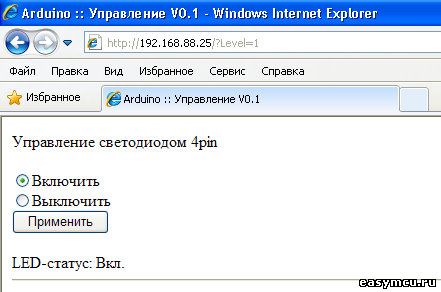
4. Тестируем. После запуска в браузере по адресу http://192.168.88.25/ (ip адрес можно менять) будет доступна следующая страница:

Ниже представлен скетч для управления светодиодом через локальную сеть.
#include <WString.h>
#include <Ethernet.h>
/*Управление светодиодом через Ethernet */
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; //mac - адрес ethernet shielda
byte ip[] = { 192, 168, 88, 25 }; // ip адрес ethernet shielda
byte subnet[] = { 255, 255, 255, 0 }; //маска подсети
Server server(80); //порт сервера
int ledPin = 4; // указываем что светодиод будет управляться через 4 Pin
String readString = String(30); //string for fetching data from address
boolean LEDON = false; //изначальный статус светодиода - выключен
void setup(){
//запускаем Ethernet
Ethernet.begin(mac, ip, subnet);
//устанавливаем pin 4 на выход
pinMode(ledPin, OUTPUT);
//enable serial datada print
Serial.begin(9600);
}
void loop(){
// Создаем клиентское соединение
Client client = server.available();
if (client) {
while (client.connected()) {
if (client.available()) {
char c = client.read();
//read char by char HTTP request
if (readString.length() < 30) {
//store characters to string
readString.append( c); }
//output chars to serial port
Serial.print( c);
//if HTTP request has ended
if (c == '\n') {
//Проверяем включили ли светодиод?
//Level=1 - включен
//Level=0 - выключен
if(readString.contains("Level=1")) {
//Включаем светодиод
digitalWrite(ledPin, HIGH); // set the LED on
LEDON = true;
}else{
//Выключаем светодиод
digitalWrite(ledPin, LOW); // set the LED OFF
LEDON = false;
}
// Формируем HTML
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
client.println("<head> ");
client.println("<meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> ");
client.println("<title> Arduino :: Управление V0.1</title>");
client.println("</head> ");
client.println("<body");
//controlling led via radio elements
client.println("<h1>Управление светодиодом 4pin</h1>");
if (LEDON){
client.println("<form method=get name=LED><input type=radio name=Level value=1 CHECKED>Включить
<input type=radio name=Level value=0>Выключить
<input type=submit value=Применить></form>");
client.println("<font size=’5′>LED-статус: ");
client.println("<font size=’5′>Вкл.");
}else{
client.println("<form method=get name=LED><input type=radio name=Level value=1>Включить
<input type=radio name=Level value=0 CHECKED>Выключить
<input type=submit value=Применить></form>");
client.println("<font size=’5′>LED-статус: ");
client.println("<font size=’5′>Выкл");
}
client.println("<hr />");
client.println("</body></html>");
//clearing string for next read
readString="";
//останавливаем web-client
client.stop();
}
}
}
}
}
Upd.№1 Корректно работает в IE8. В Google chrome светодиод при включении почему-то включается и сразу выключается.
Upd.№2 Если заменить наш светодиод на схему управления высоковольтной нагрузкой, то можно сделать удаленное управление, например, лампочкой освещения в квартире через интернет. :)
|