|
Ethernet Shield для Ардуино позволяет легко подключить ваше устройство к локальной сети или сети интернет. Этот шилд дает возможность вашей Ардуино отправлять и принимать данные из любой точки мира с помощью интернет соединения. Например, можно реализовать удаленное управление вашим роботом через веб-сайт или создать устройство, которое с помощью световой или звуковой сигнализации оповещает вас о новом сообщении в Twitter или о новом электронном письме.

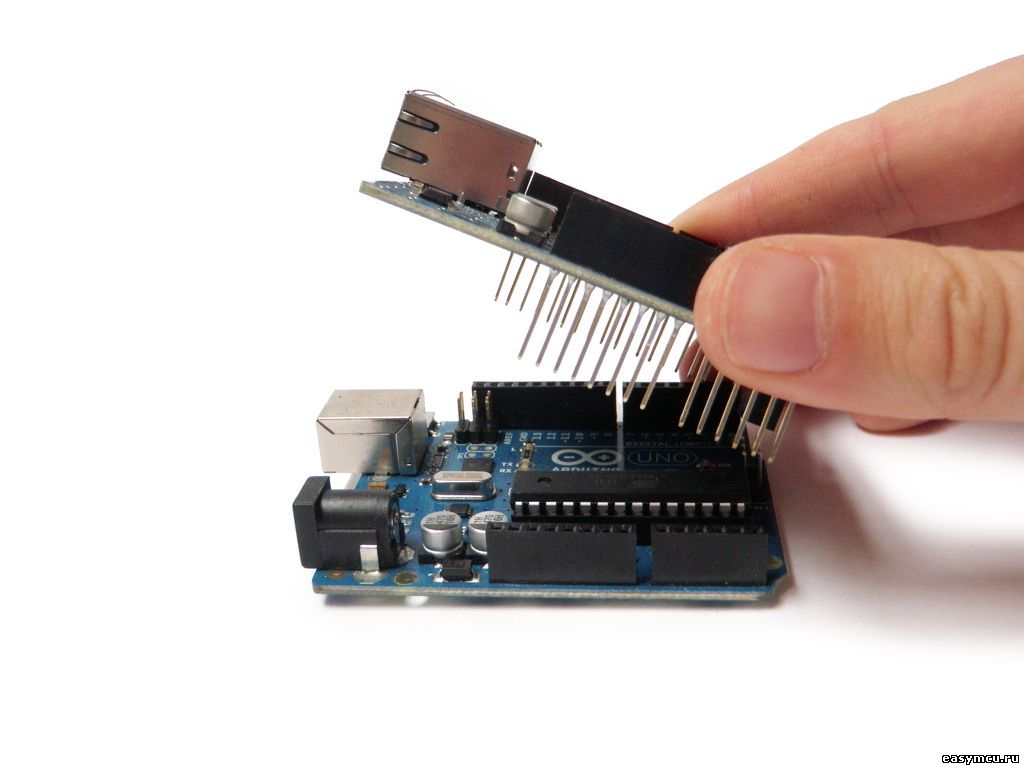
1. Подключение Ethernet Shield’а к ардуино

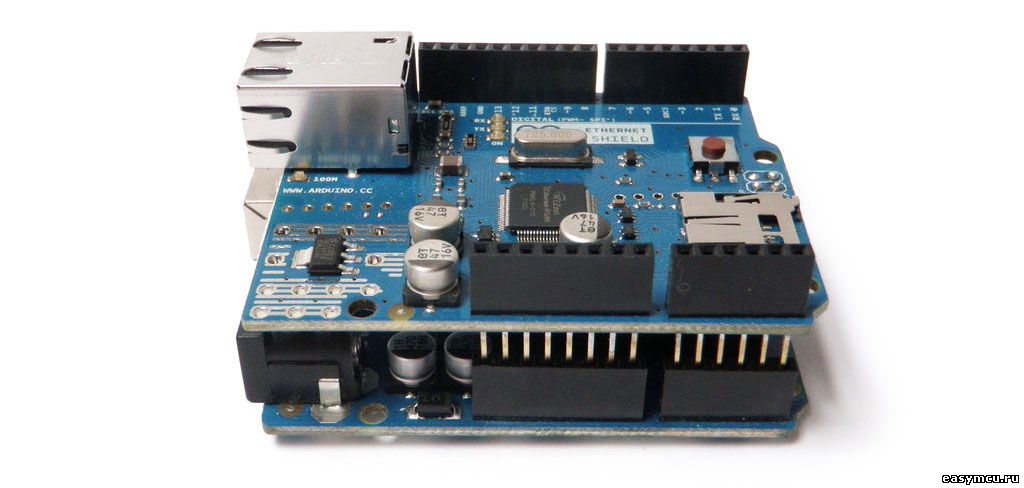
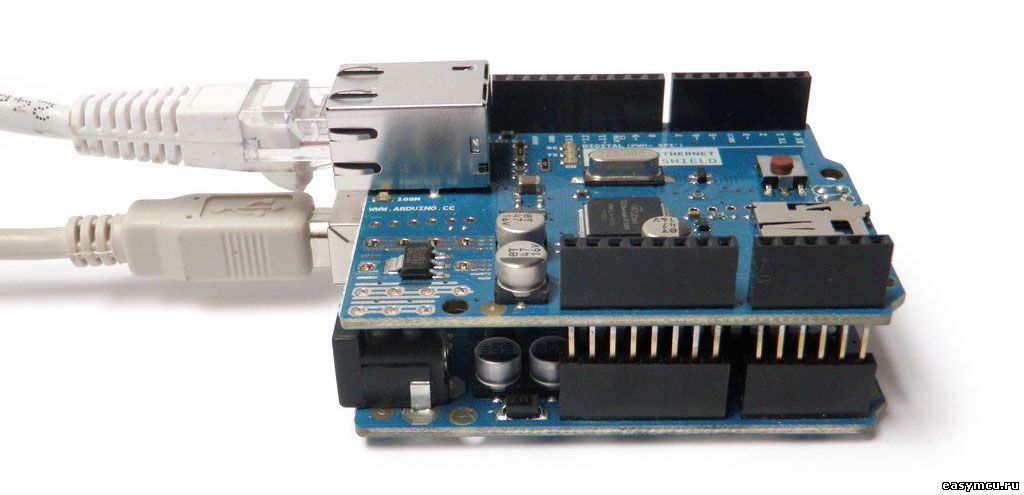
Подключается этот шилд к вашей Ардуино так же просто как и любой другой, просто состыкуйте их вместе, как показано на фото. Также следует учесть, что подключение других шилдов поверх Ethernet Shield’а будет затруднительно. Это связано с большими размерами разъема RJ-45 для подключения сетевого кабеля, поэтому если вы хотите использовать другие шилды лучше их размещать между ардуино и Ethernet Shield’ом.
2. Характеристики шилда

Основой шилда является чип WIZnet W5100, который имеет внутренний буфер в 16 кб. Поддерживается работа на скоростях 10/100 Мбит/c.
Программно работать с шилдом можно подключив библиотеку Arduino Ethernet, которая поставляется вместе со средой разработки Arduino IDE.
Так же на борту расположен слот для подключения карты памяти micro SD на которую можно записывать, а также считывать информацию. Для работы с карточкой тоже нужна библиотека. В данной статье не будут описаны принципы работы с картой памяти.
Еще на шилде присутствует разъем для подключения модуля PoE (Power over Ethernet), он используется для питания устройства через сетевой кабель. Подробнее про эту технологию можно прочитать на официальном сайте Arduino.
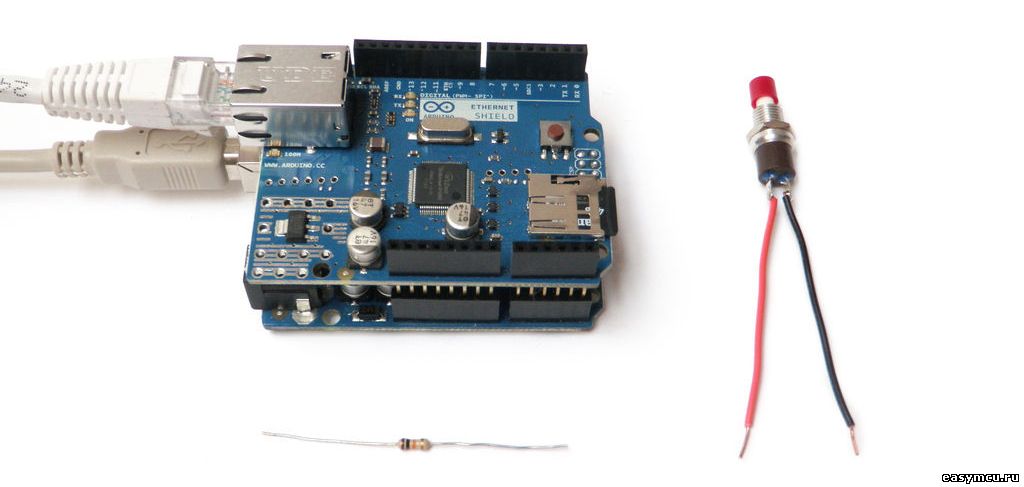
3. Приступим к работе

Плату подключите к USB порту компьютера, а к шилду подсоедините сетевой кабель, идущий от модема, подключенного к сети интернет. Затем откройте среду разработки (советую использовать самую последнюю версию с официального сайта, так как, например, в версиях до 1.0 нет поддержки DHCP). Если ваш модем настроен как DHCP сервер, то вы можете открыть скетч DhcpAddressPrinter, после прошивки вашей плате будет автоматически назначен IP-адрес, который можно будет увидеть в Serial Monitor.
Скетч находится здесь:
File -> Examples -> Ethernet -> DhcpAddressPrinter
После открытия скетча можете изменить MAC-адрес платы (уникальный идентификатор любого сетевого устройства. В более новых версиях Ethernet шилда MAC адрес можно увидеть на наклейке на плате. Если наклей нет, то просто введите любую комбинацию, главное чтобы в вашей сети не было устройств с совпадающими MAC-адресами.
4. Arduino — сервер

Вы можете использовать Arduino Ethernet Shield в качестве веб-сервера для отображения HTML страницы. Также можно анализировать запросы, отправленные клиентом (например веб-браузером). Следующие два скетча показывают как можно “отдавать” HTML страницу клиенту, подключенному к нашему Arduino-серверу, а так же как парсить строку URL.
Перед тем как приступить, имейте в виду одну важную вещь: в обоих примерах необходимо вручную прописать IP-адрес вашей платы. В коде присутствует комментарий в том месте, где нужно это сделать.
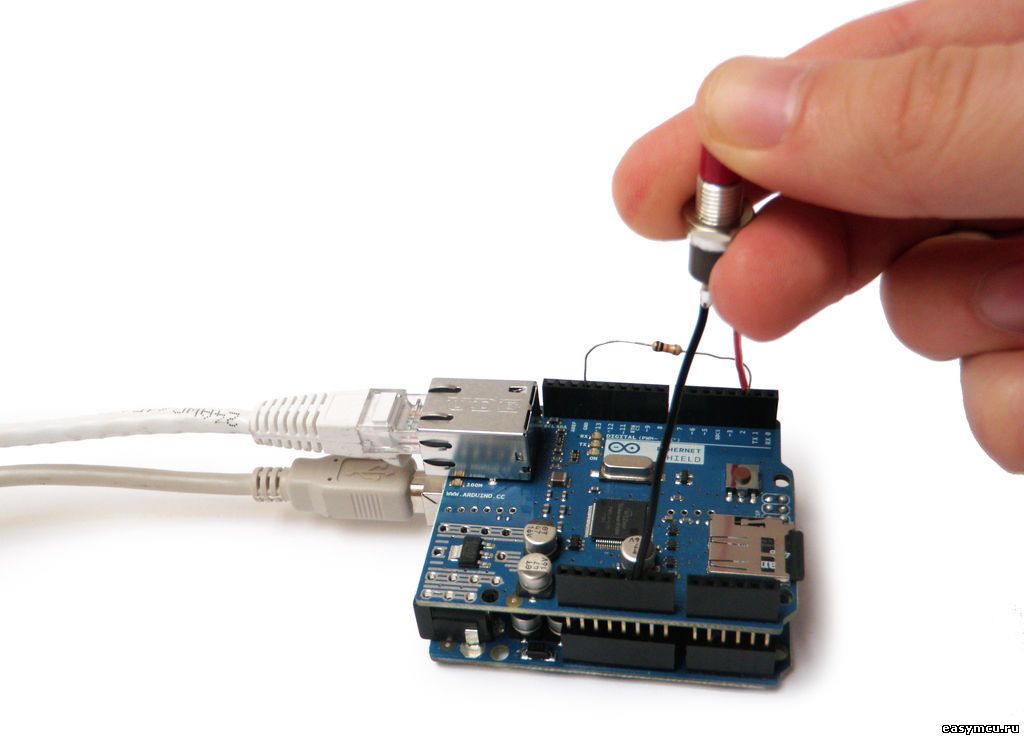
В первом примере показано как по нажатию кнопки изменять HTML страницу на нашем сервере:
/*
Простой веб-сервер, изменяющий отдаваемую страницу при нажатии кнопки
Цепь:
* Ethernet shield подсоеденённый к пинам 10, 11, 12, 13
* Подсоедените кнопку между пинами D2 и 5V
* Подсоедените резистор 10 кОм между пином D2 и землёй
*/
#include <SPI.h>
#include <Ethernet.h>
// Введите MAC-адрес и IP-адрес вашего контроллера
// IP-адрес должен соответствовать вашей локальной сети
byte mac[] = { 0x00, 0xAA, 0xBB, 0xCC, 0xDA, 0x02 };
IPAddress ip(192,168,1,5); //<<< IP-АДРЕС ВВОДИТЬ СЮДА!!!
// Инициализация библиотеки Ethernet server
// с тем IP-адресом и портом который мы хотим использовать
// (порт 80 по умолчанию используется для HTTP):
EthernetServer server(80);
int buttonPress = 1;
void setup()
{
pinMode(2, INPUT);
// запускаем Ethernet соединение и сервер:
Ethernet.begin(mac, ip);
server.begin();
}
void loop()
{
buttonPress = digitalRead(2);
// ожидание подключения клиентов
EthernetClient client = server.available();
if (client) {
// HTTP запрос заканчивается пустой строкой
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
// если вы дошли до конца строки (был получен символ конца строки)
// и следующая строка пустая, значит http запрос закончился,
// можно отправлять ответ
if (c == '\n' && currentLineIsBlank) {
// отправляем стандартный HTTP-заголовок "Успешный запрос"
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println();
// В зависимости от состояния кнопки (нажата или нет),
// отдаем определенную страницу
if (buttonPress == 1) {
client.println("СВЕТ!");
}
else if (buttonPress == 0){
client.println("ТЕМНОТА!");
}
break;
}
if (c == '\n') {
// начало новой строки
currentLineIsBlank = true;
}
else if (c != '\r') {
// получили символ в текущей строке
currentLineIsBlank = false;
}
}
}
// Небольшая задержка, чтобы дать время
// браузеру для получения данных
delay(1);
// закрываем соединение
client.stop();
}
}
Чтобы все заработало просто подключите кнопку между пинами D2 и 5V, а также резистор на 10 кОм между D2 и GND. Теперь введите IP-адрес назначенный Arduino в адресной строке браузера. Должна загрузиться страница с черным фоном. Нажмите и удерживайте кнопку, затем обновите страницу – теперь она загрузиться с белым фоном.

Следующий пример показывает как управлять состоянием светодиода, в зависимости от URL отправляемого Arduino:
/*
Включение и отключение светодиода в зависимости от переданого URL
Включить:
http://ВАШ-IP-АДРЕС/$1
Выключить:
http://ВАШ-IP-АДРЕС/$2
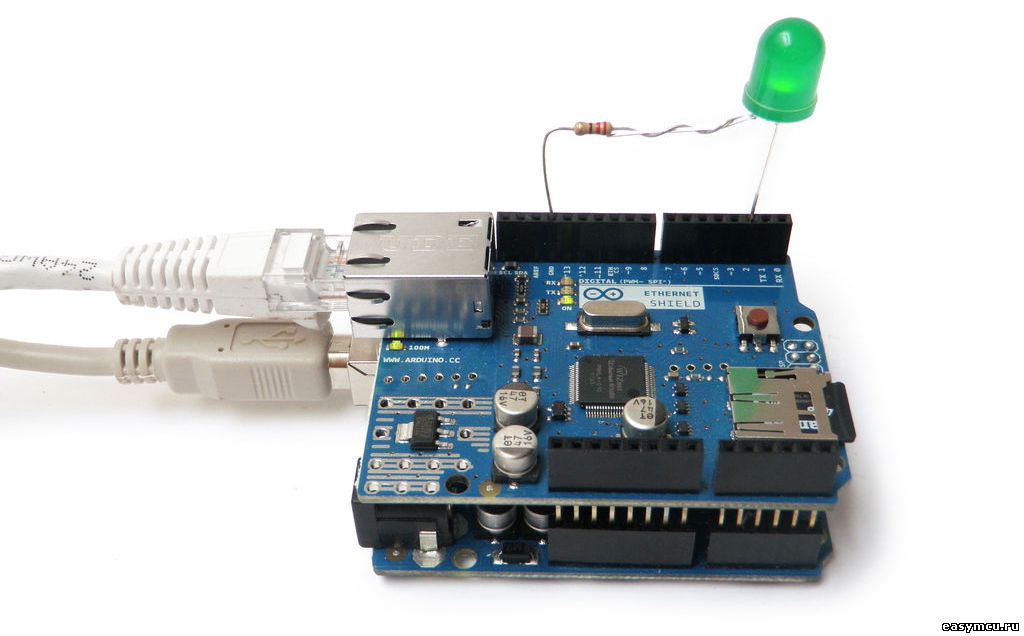
Цепь:
* Ethernet shield подключен к пинам 10, 11, 12, 13
* Плюс светодиода к пину D2, минус через резистор 220 Ом к земле
*/
#include <SPI.h>
#include <Ethernet.h>
boolean incoming = 0;
// Введите MAC-адрес и IP-адрес вашего контроллера
// IP-адрес должен соответствовать вашей локальной сети
byte mac[] = { 0x00, 0xAA, 0xBB, 0xCC, 0xDA, 0x02 };
IPAddress ip(191,11,1,1); //<<< IP-АДРЕС ВВОДИТЬ СЮДА!!!
// Инициализация библиотеки Ethernet server
// с тем IP-адресом и портом который мы хотим использовать
// (порт 80 по умолчанию используется для HTTP):
EthernetServer server(80);
void setup()
{
pinMode(2, OUTPUT);
// запускаем Ethernet соединение и сервер:
Ethernet.begin(mac, ip);
server.begin();
Serial.begin(9600);
}
void loop()
{
// ожидание подключения клиентов
EthernetClient client = server.available();
if (client) {
// Запрос HTTP заканчивается пустой строкой
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
// Если будет получен символ переноса строки и
// сама строка при этом пустая, значит
// HTTP-запрос закончился, можно отвечать
// считываем URL с символа "$" до первого пробела
if(incoming && c == ' '){
incoming = 0;
}
if(c == '$'){
incoming = 1;
}
// Определяем что было в URL: $1 или $2
if(incoming == 1){
Serial.println(c);
if(c == '1'){
Serial.println("ON");
digitalWrite(2, HIGH);
}
if(c == '2'){
Serial.println("OFF");
digitalWrite(2, LOW);
}
}
if (c == '\n') {
// началась новая строка
currentLineIsBlank = true;
}
else if (c != '\r') {
// в текущей строке ещё есть символы
currentLineIsBlank = false;
}
}
}
// даём время браузеру для получения данных
delay(1);
// закрываем соединение
client.stop();
}
}
Чтобы все заработало, подсоедините анод (положительный контакт) светодиода к пину D2, а катод через резистор в ~220 Ом к земле (GND).

После того как схема собрана и скетч залит в Arduino, откройте браузер и в введите в адресной строке:
Включить светодиод:
http://[ВАШ IP-адрес]/$1
Выключить:
http://[ВАШ IP-адрес]/$2
Внимание: строку [ВАШ IP-адрес] замените на IP-адрес, назначенный вами для Arduino.
5. Arduino — клиент

Также вы можете использовать ваш Arduino Ethernet Shield в качестве клиента, например как браузер на компьютере подключаться к веб-сайтам.
Любой сайт представляет из себя набор связанных друг с другом веб-страниц. Страницы которые мы открываем и просматриваем в браузере являются гипертекстовыми документами (HTML). Пользователи не видят html разметку, так как браузер преобразовывает её (интерпретирует) в удобную для человека форму. К чему я это всё? Если мы будем посылать запрос с Arduino к какому-нибудь URL, то ответом от сервера будет именно HTML код запрошенной нами страницы. Дальше этот код можно распарсить и получить нужную нам информацию. Некоторые крупные сайты позволяют получать информацию через их API — это уже намного проще.
В следующем примере мы будем считывать последнее сообщение из Twitter ленты любого аккаунта и при появлении определенного сообщения будет загораться светодиод.
Для начала, необходимо подключить плюс светодиода к пину D2, минус к GND через резистор 220 Ом.
Вот код (не забудьте прописать правильный IP):1
/*
Этот скетч показывает как подключиться к Twitter с помощью Ethernet
шилда, получить ответ в формате XML и найти в нём текст последнего
опубликованного твита. Искать в XML ответе будем строку вида
Hello Cruel World. Если последний твит будет таким - подадим
напряжение на Pin D2 => светодиод загорится, если текст твита
другой, светодиод гореть не будет
*/
#include <SPI.h>
#include <Ethernet.h>
// Введите MAC-адрес и IP-адрес вашего контроллера
// IP-адрес должен соответствовать вашей локальной сети
byte mac[] = {
0x00, 0xAA, 0xBB, 0xCC, 0xDE, 0x01 };
IPAddress ip(191,11,1,1); //<<< IP-АДРЕС ВВОДИТЬ СЮДА!!!
// инициализации экземпляра библиотеки:
EthernetClient client;
// задержка между запросами
const int requestInterval = 60000;
// URL сервера, которому будем отправлять запросы
char serverName[] = "api.twitter.com";
// сделан ли запрос после подключения
boolean requested;
// время в милисекундах с последнего подключения к серверу
long lastAttemptTime = 0;
// строка для сохранения текста с сервера
String currentLine = "";
// строка для хранения твита
String tweet = "";
// переменная хранит состояние: читаете ли твит сейчас
boolean readingTweet = false;
void setup() {
pinMode(2, OUTPUT);
// резервируем место для строки:
currentLine.reserve(256);
tweet.reserve(150);
// инициализация последовательного порта:
Serial.begin(9600);
// попытка подключения с DHCP:
if (!Ethernet.begin(mac)) {
// если DHCP-сервер отсутствует в сети,
// подключаемся с заданным нами IP-адресом:
Ethernet.begin(mac, ip);
}
// подключаемся к Twitter:
connectToServer();
}
void loop()
{
if (client.connected()) {
if (client.available()) {
// считываем полученные байты:
char inChar = client.read();
// добавляем полученные байты в конец строки:
currentLine += inChar;
// если получен символ новой строки, очищаем переменную:
if (inChar == '\n') {
currentLine = "";
}
// если текущая строка заканчивается символами , значит
// сейчас будет следовать непосредственно текст твита:
if ( currentLine.endsWith("")) {
// начало чтения твита. Очищаем переменную tweet:
readingTweet = true;
tweet = "";
}
// если сейчас происходит считывание байтов твита,
// добавляем их в строковую переменную tweet:
if (readingTweet) {
if (inChar != '<') {
tweet += inChar;
}
else {
// если был получен символ "<",
// значит мы достигли конца твита:
readingTweet = false;
Serial.println(tweet);
if(tweet == ">Hello Cruel World"){
digitalWrite(2, HIGH);
Serial.println("LED ON!");
}
if(tweet != ">Hello Cruel World"){
digitalWrite(2, LOW);
Serial.println("LED OFF!");
}
// отключаемся от сервера:
client.stop();
}
}
}
}
else if (millis() - lastAttemptTime > requestInterval) {
// если мы в данный момент не подключены к серверу
// и прошло 2 минуты с момента последнего подключения, пробуем
// подключится снова и прочитать последний опубликованный твит:
connectToServer();
}
}
// функция подключения к серверу Twitter:
void connectToServer() {
Serial.println("connecting to server...");
if (client.connect(serverName, 80)) {
Serial.println("making HTTP request...");
// Создаем GET HTTP-запрос к твиттеру:
client.println("GET /1/statuses/user_timeline.xml?screen_name=RandyMcTester&count=1 HTTP/1.1");
client.println("HOST: api.twitter.com");
client.println();
}
// записываем в переменную время текущей попытки соединения:
lastAttemptTime = millis();
}
В коде мы читаем сообщения аккаунта RandyMcTester. Если вы хотите просматривать другой аккаунт просто сделайте изменения в функции connectToServer() в этой строке:
client.println("GET /1/statuses/user_timeline.xml?screen_name=[Twitter_аккаунт]&count=1 HTTP/1.1");
|